Background-size Cover Para Que Sirve
La propiedad background-image se emplea para establecer la imagen de fondo de cada elemento. Por si fallara el gradiente.
Es importante que reviséis la información del polyfill ya que tiene ciertas limitaciones.

Background-size cover para que sirve. Dicho de otro modo en una o en dos dimensiones. La propiedad background-position es ignorada a menos que una sola imagen pueda ser desplegada sin recortar. Para el valor absoluto para otros un porcentaje.
Entonces para cualquiera que sea el caso yo medidas lo ideal es que uses background-size. La imagen se muestra en la zona que ocupan el contenido y el relleno del elemento justo hasta su borde. La primera y última imagen son fijadas a cada lado del elemento y el espacio blanco es distribuido igualmente entre las imágenes.
La propiedad background-color se emplea para establecer el color de fondo de un elemento mediante cualquiera de las diferentes formas de indicar un color en CSS. La propiedad background es un atajo para definir los valores individuales del fondo en una única regla CSS. O tamanho da imagem pode ser totalmente ou apenas parcialmente comprimido com o objetivo de preservar sua proporção.
Palabras clave contain o cover El valor de background-size puede ser una de estas palabras clave. Ponle un color de fondo y a la imagen le metes un degradado en los bordes hacia ese color. Es muy útil cuando la imagen que vamos a poner de fondo tiene colores muy fuertes que dificultan la visualización del contenido que vamos a superponer sobre ella.
Se definen dos parámetros para el tamaño. La propiedad background-size nos permite establecer las dimensiones de la imagen de fondo para definir la relación anchoalto que debe mantenerse sin que importe el tamaño del contenedor. La palabra background usada en el contexto de la lengua española se refiere específicamente a la.
100vh así se ajustará la imagen al 100 del ancho o alto según se reajusten las dimensiones de la ventana o dispositivo siendo siempre el lado más largo del. Cuidado porqué a veces un gradiente lineal se indica con un ángulo y puede confundir si es lineal o radial. La propiedad background-position controla la posición en la que se muestra la imagen de fondo de un elemento.
El uso habitual de la propiedad background es el de mostrar una imagen de fondo en un elemento y simultáneamente establecer las propiedades de esa imagen si se repite o no su posición y si es fija o no. Por ejemplo la línea siguiente especifica una imagen de fondo fija. Problema con Background-size al 100.
Resulta irónico que no siendo una imagen se indican mediante la expresión background-image. El valor de la propiedad background-size puede ser una palabra clave o el tamaño de la imagen redimensionada. Las dos reglas CSS siguientes son equivalentes pero la segunda es mucho más compacta.
Para indicar la imagen que se muestra como fondo de un elemento se utiliza una URL. There are four different syntaxes you can use with this property. Width of the image second value.
The keyword syntax auto cover and contain the one-value syntax sets the width of the image height becomes auto the two-value syntax first value. Con estos simples pasos ya conseguiremos que funcione la propiedad background-size en IE8. Se suelen acompañar de la propiedad background-color.
Hay multitud de cosas que puedes hacer para que no dé el cante. La propiedad background-size nos permite redimensionar las imágenes de fondo. Si la imagen de fondo se repite horizontalmente se muestra en la parte superior del elemento y si se repite verticalmente se.
Esto que llaman paneles deslizantes es en realidad otra forma de. Por defecto las imágenes de fondo se mueven con el elemento en el que se muestran. Básicamente lo que ocurre es que no se muestra bien en las tablets.
Por defecto las imágenes de fondo que no se repiten se muestran en la esquina superior izquierda del elemento. Background-size Es una de las palabras claves. Se refiere al tamaño de la caja misma.
La imagen tiene un tamaño determinado y a una imagen de fondo no puedes modificarle las propiedades. Contain Escala la imagen al mayor tamaño posible sin recortarla ni estirarla. Con este otro valor escalamos la imagen al mínimo tamaño.
Cover Escala la imagen al mayor tamaño posible sin estirarla. La propiedad CSS3 background-size permite definir el tamaño de esta imagen ya sea en píxeles o con un porcentaje relativo al tamaño del contenedor. Background es una palabra inglesa que significa fondo debajo de la superficie o trasfondo.
Background-attachment color image position repeat. Se puede usar background para definir los valores de una o de todas las propiedades siguientes. La imagen se repite lo máximo posible sin recortarse.
La aplicación de esta propiedad sobre una imagen de fondo background-image es algo compleja. El siguiente ejemplo muestra una imagen de fondo que se repite en toda la superficie del elemento. La propiedad background-attachment controla si la imagen de fondo establecida en un elemento se mueve o permanece fija cuando se hace scroll en la ventana del navegador.
Y especificar el ancho y alto en que deseas que abarque en concreto para el 100 de alto usa viewport height es decir height. The background-size property specifies the size of the background images. La propiedad background-attachment determina si la background image imagen de fondo especificada se desplazará con el contenido o será fija con respecto al lienzo.
Background-size background-size donde. Background-position define la posición inicial de la imagen de fondo especificada. A propriedade background-size do CSS especifica o tamanho das imagens de fundo.
Si bien en inglés se usa extensivamente en muchos ámbitos tal como la palabra castellana fondo no ocurre lo mismo cuando se usa en la lengua española. Chrome y Firefox las muestran perfectamente en mi PC pero mi tablet galaxy tab 2 ni siquiera es capaz. El primero es el alto y el segundo el ancho.
Height and the multiple background syntax separated with comma.

Stencil Fabrique Speciale 45x45cm Estarcido Tarros De Cristal Pintados Servilletas Para Decoupage

Tea Tree Serum Beauticontrol Products Serum Tea Tree

Hashtag Para Que Sirven Y Como Usarlos Correctamente En Instagram Digital Marketing Marketing Digital

Historia Destacada Parejas Acuarela Rosa Acuarela Rosa Disenos De Unas Fondos De Pantalla Lindos Para Iphone

Historia Destacada Huella De Perro Marmol Huellas De Perro Fondo De Pantalla De Hojas Icono De Instagram

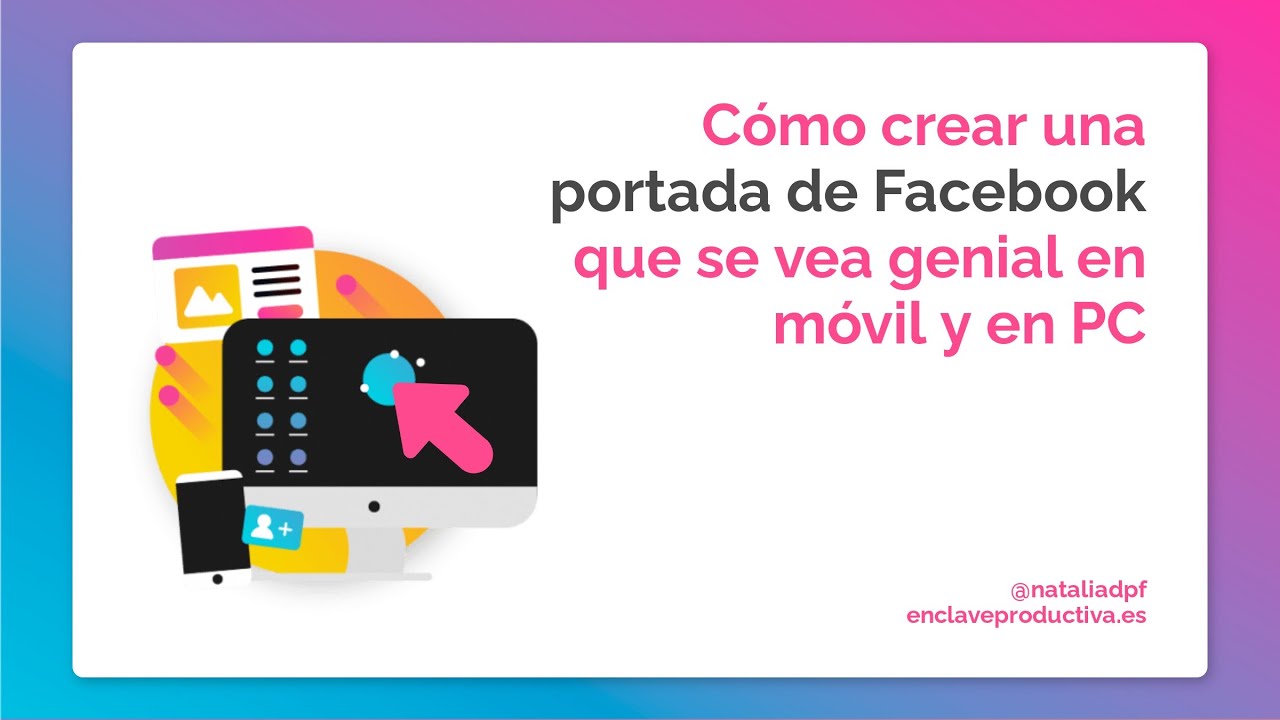
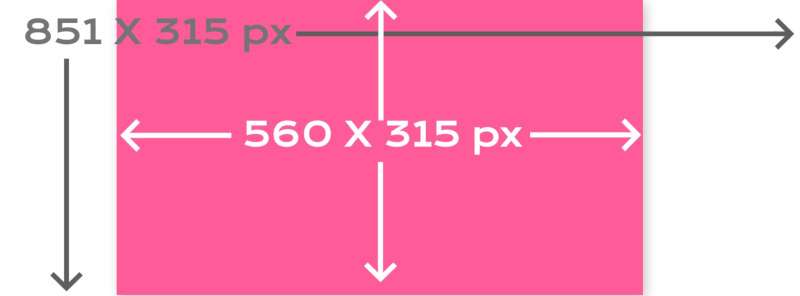
Crea Una Imagen De Portada De Facebook Que Se Vea Genial En Movil Y Pc

Texttovideo Es Una Aplicacion Web Gratuita Para Convertir Texto A Video Nos Permite Crear Videos Compuestos Por Textos Facilmente Text Online App

Impulsateyavanza Com Tumblr Iphone Wallpaper Iphone Background Wallpaper Cute Wallpaper For Phone

Manual Completo De Excel Avanzado 2016 Pdf Siempre Excel En 2021 Hojas De Calculo Partes De La Misa Clases De Computacion

Tropical Pink Etiquetas Escolares Etiquetas Para Ropa Sellos Personalizados Sellos Para Ropa

Que Es Una Banner Publicitario Banner Personal Care Toothpaste

Box Sizing Border Box Que Es Y Para Que Sirve

Crea Una Imagen De Portada De Facebook Que Se Vea Genial En Movil Y Pc

Una Lista De Tareas Pendientes Nos Sirve Para Organizar Nuestro Tiempo Y Saber Distinguir Entre Los Urgente De Lo Importan Lista De Tareas Tareas Hoja De Tarea

Cada Propiedad De Fondo Css Ilustrada Y Explicadas Con Ejemplos De Codigo




Posting Komentar untuk "Background-size Cover Para Que Sirve"